Copy
<header class="site-header mo-left header header-transparent header-text-white">
<!-- Main Header -->
<div class="sticky-header main-bar-wraper navbar-expand-lg">
<div class="main-bar clearfix">
<div class="container-fluid clearfix d-lg-flex d-block">
<!-- Website Logo -->
<div class="logo-header me-md-5">
<a href="/index/" class="logo-light"> <img src="/static/pixio/images/logo-white.png" alt="logo"></a>
<a href="/index/" class="logo-dark"> <img src="/static/pixio/images/logo.png" alt="logo"></a>
</div>
<!-- Nav Toggle Button -->
<button class="navbar-toggler collapsed navicon justify-content-end" type="button"
data-bs-toggle="collapse" data-bs-target="#navbarNavDropdown" aria-controls="navbarNavDropdown"
aria-expanded="false" aria-label="Toggle navigation">
<span></span>
<span></span>
<span></span>
</button>
<!-- Main Nav -->
<div class="header-nav navbar-collapse collapse justify-content-start" id="navbarNavDropdown">
<div class="logo-header logo-dark">
<a href="/index/"><img src="/static/pixio/images/logo.png" alt=""></a>
</div>
<ul class="nav navbar-nav">
<li class="has-mega-menu sub-menu-down">
<a href="javascript:void(0);"><span>Home</span><i class="fas fa-chevron-down tabindex" ></i></a>
<div class="mega-menu demo-menu">
<div class="row">
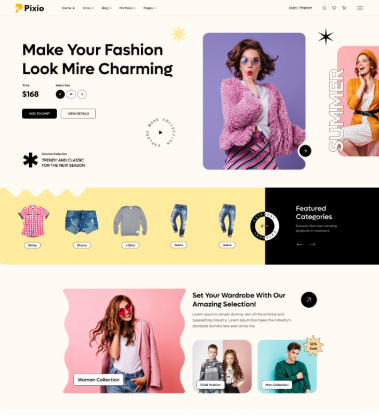
<div class="col-md-4 col-6"><a href="/index/"><img src="/static/pixio/images/demo/demo-1.png" alt="/"> <span class="menu-title">01 Home Page</span></a></div>
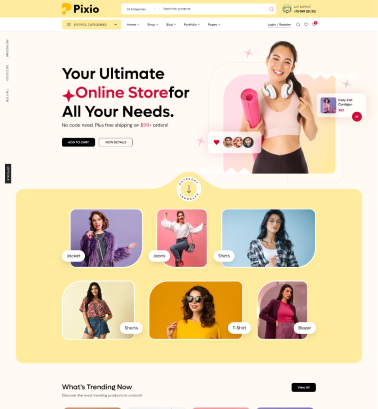
<div class="col-md-4 col-6"><a href="/index-2/"><img src="/static/pixio/images/demo/demo-2.png" alt="/"> <span class="menu-title">02 Home Page</span></a></div>
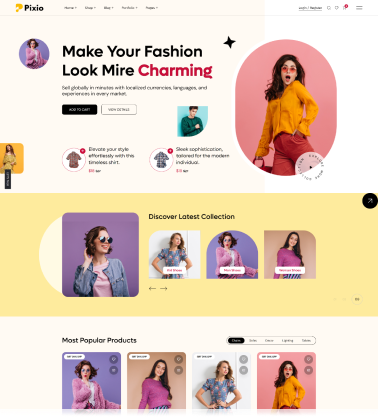
<div class="col-md-4 col-6"><a href="/index-3/"><img src="/static/pixio/images/demo/demo-3.png" alt="/"> <span class="menu-title">03 Home Page</span></a></div>
</div>
</div>
</li>
<li class="has-mega-menu sub-menu-down">
<a href="javascript:void(0);"><span>Shop</span><i class="fas fa-chevron-down tabindex" ></i></a>
<div class="mega-menu shop-menu">
<div class="row">
<div class="col-lg-8 col-md-12 col-sm-12">
<div class="row">
<div class="col-md-4 col-6">
<a href="javascript:void(0);" class="menu-title">Shop Structure</a>
<ul>
<li><a href="/shop-standard/">Shop Standard</a></li>
<li><a href="/shop-list/">Shop List</a></li>
<li><a href="/shop-with-category/">Shop With Category</a></li>
<li><a href="/shop-filters-top-bar/">Shop Filters Top Bar</a></li>
<li><a href="/shop-sidebar/">Shop Sidebar</a></li>
<li><a href="/shop-style-1/">Shop Style 1</a></li>
<li><a href="/shop-style-2/">Shop Style 2</a></li>
</ul>
</div>
<div class="col-md-4 col-6">
<a href="javascript:void(0);" class="menu-title">Product Structure</a>
<ul>
<li><a href="/product-default/">Default</a></li>
<li><a href="/product-thumbnail/">Thumbnail</a></li>
<li><a href="/product-grid-media/">Grid Media</a></li>
<li><a href="/product-carousel/">Carousel</a></li>
<li><a href="/product-full-width/">Full Width</a></li>
</ul>
</div>
<div class="col-md-4 col-6">
<a href="javascript:void(0);" class="menu-title">Shop Pages</a>
<ul>
<li><a href="/shop-wishlist/">Wishlist</a></li>
<li><a href="/shop-cart/">Cart</a></li>
<li><a href="/shop-checkout/">Checkout</a></li>
<li><a href="/shop-compare/">Compare</a></li>
<li><a href="/shop-order-tracking/">Order Tracking</a></li>
<li><a href="/shop-my-account/">My Account</a></li>
<li><a href="/shop-registration/">Registration</a></li>
</ul>
</div>
</div>
<div class="row">
<div class="col-md-12">
<div class="month-deal">
<div>
<h3>Deal of the month</h3>
<p class="mb-0">Yes! Send me exclusive offers, personalised, and unique gift ideas, tips for shopping on Pixio <a href="/shop-standard/" class="dz-link-2">View All Products</a></p>
</div>
<div class="sale-countdown">
<div class="countdown text-center">
<div class="date"><span class="time days text-primary"></span>
<span class="work-time">Days</span>
</div>
<div class="date"><span class="time hours text-primary"></span>
<span class="work-time">Hours</span>
</div>
<div class="date"><span class="time mins text-primary"></span>
<span class="work-time">Minutess</span>
</div>
<div class="date"><span class="time secs text-primary"></span>
<span class="work-time">Second</span>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="col-md-4 d-none d-lg-block">
<div class="adv-media"><img src="/static/pixio/images/adv-1.png" alt="/"></div>
</div>
</div>
</div>
</li>
<li class="has-mega-menu sub-menu-down"><a href="javascript:void(0);"><span>Blog</span><i class="fas fa-chevron-down tabindex"></i></a>
<div class="mega-menu">
<div class="row">
<div class="col-md-3 col-sm-6 col-6">
<a href="javascript:void(0);" class="menu-title">Blog Dark Style</a>
<ul>
<li><a href="/blog-dark-2-column/">Blog 2 Column</a></li>
<li><a href="/blog-dark-2-column-sidebar/">Blog 2 Column Sidebar</a></li>
<li><a href="/blog-dark-3-column/">Blog 3 Column</a></li>
<li><a href="/blog-dark-half-image/">Blog Half Image</a></li>
</ul>
<a href="javascript:void(0);" class="menu-title">Blog Light Style</a>
<ul>
<li><a href="/blog-light-2-column/">Blog 2 Column</a></li>
<li><a href="/blog-light-2-column-sidebar/">Blog 2 Column Sidebar</a></li>
<li><a href="/blog-light-half-image/">Blog Half Image</a></li>
<li><a href="/blog-exclusive/">Blog Exclusive</a></li>
</ul>
</div>
<div class="col-md-3 col-sm-6 col-6">
<a href="javascript:void(0);" class="menu-title">Blog Sidebar</a>
<ul>
<li><a href="/blog-left-sidebar/">Blog left Sidebar</a></li>
<li><a href="/blog-right-sidebar/">Blog Right Sidebar</a></li>
<li><a href="/blog-both-sidebar/">Blog Both Sidebar</a></li>
<li><a href="/blog-wide-sidebar/">Blog Wide Sidebar</a></li>
</ul>
<a href="javascript:void(0);" class="menu-title">Blog Page</a>
<ul>
<li><a href="/blog-archive/">Blog Archive</a></li>
<li><a href="/blog-author/">Author</a></li>
<li><a href="/blog-category/">Blog Category</a></li>
<li><a href="/blog-tag/">Blog Tag</a></li>
</ul>
</div>
<div class="col-md-3 col-sm-6 col-6">
<a href="javascript:void(0);" class="menu-title">Blog Details</a>
<ul>
<li><a href="/post-standard/">Post Standard</a></li>
<li><a href="/post-left-sidebar/">Post Left Sidebar</a></li>
<li><a href="/post-header-image/">Post Header Image</a></li>
<li><a href="/post-slide-show/">Post Slide Show</a></li>
<li><a href="/post-side-image/">Post Side Image</a></li>
<li><a href="/post-gallery/">Post Gallery</a></li>
<li><a href="/post-gallery-alternative/">Post Gallery Alternative</a></li>
<li><a href="/post-open-gutenberg/">Post Open Gutenberg</a></li>
<li><a href="/post-link/">Post Link</a></li>
<li><a href="/post-audio/">Post Audio</a></li>
<li><a href="/post-video/">Post Video</a></li>
</ul>
</div>
<div class="col-md-3 col-sm-6 col-12">
<a href="javascript:void(0);" class="menu-title">Recent Posts</a>
<div class="widget widget_post pt-2">
<ul>
<li>
<div class="dz-media">
<img src="/static/pixio/images/shop/product/small/1.png" alt="">
</div>
<div class="dz-content">
<h6 class="name"><a href="/post-standard/">Cozy Knit Cardigan Sweater</a></h6>
<span class="time">July 23, 2023</span>
</div>
</li>
<li>
<div class="dz-media">
<img src="/static/pixio/images/shop/product/small/2.png" alt="">
</div>
<div class="dz-content">
<h6 class="name"><a href="/post-standard/">Sophisticated Swagger Suit</a></h6>
<span class="time">July 23, 2023</span>
</div>
</li>
<li>
<div class="dz-media">
<img src="/static/pixio/images/shop/product/small/3.png" alt="">
</div>
<div class="dz-content">
<h6 class="name"><a href="/post-standard/">Athletic Mesh Sports Leggings</a></h6>
<span class="time">July 23, 2023</span>
</div>
</li>
<li>
<div class="dz-media">
<img src="/static/pixio/images/shop/product/small/4.png" alt="">
</div>
<div class="dz-content">
<h6 class="name"><a href="/post-standard/">Satin Wrap Party Blouse</a></h6>
<span class="time">July 23, 2023</span>
</div>
</li>
</ul>
</div>
</div>
</div>
</div>
</li>
<li class="has-mega-menu sub-menu-down"><a href="javascript:void(0);"><span>Portfolio</span><i class="fas fa-chevron-down tabindex"></i></a>
<div class="mega-menu portfolio-menu">
<div class="row">
<div class="col-xl-10 col-lg-9 col-md-9 pe-xl-5 pe-md-3 col-sm-8 ">
<ul class="row portfolio-nav-link">
<li class="col"><a href="/portfolio-tiles/"><img src="/static/pixio/images/portfolio/icons/portfolio-tiles.svg" alt="/"><span>Portfolio Tiles</span></a></li>
<li class="col"><a href="/collage-style-1/"><img src="/static/pixio/images/portfolio/icons/collage-style-1.svg" alt="/"><span>Collage Style 1</span></a></li>
<li class="col"><a href="/collage-style-2/"><img src="/static/pixio/images/portfolio/icons/collage-style-2.svg" alt="/"><span>Collage Style 2</span></a></li>
<li class="col"><a href="/masonry-grid/"><img src="/static/pixio/images/portfolio/icons/masonry-grid.svg" alt="/"><span>Masonry Grid</span></a></li>
<li class="col"><a href="/cobble-style-1/"><img src="/static/pixio/images/portfolio/icons/cobble-style-1.svg" alt="/"><span>Cobble Style 1</span></a></li>
<li class="col"><a href="/cobble-style-2/"><img src="/static/pixio/images/portfolio/icons/cobble-style-2.svg" alt="/"><span>Cobble Style 2</span></a></li>
<li class="col"><a href="/portfolio-thumbs-slider/"><img src="/static/pixio/images/portfolio/icons/portfolio-thumbs-slider.svg" alt="/"><span>Portfolio Thumbs Slider</span></a></li>
<li class="col"><a href="/portfolio-film-strip/"><img src="/static/pixio/images/portfolio/icons/portfolio-film-strip.svg" alt="/"><span>Portfolio Film Strip</span></a></li>
<li class="col"><a href="/carousel-showcase/"><img src="/static/pixio/images/portfolio/icons/carousel-showcase.svg" alt="/"><span>Carousel Showcase</span></a></li>
<li class="col"><a href="/portfolio-split-slider/"><img src="/static/pixio/images/portfolio/icons/portfolio-split-slider.svg" alt="/"><span>Portfolio Split Slider</span></a></li>
</ul>
</div>
<div class="col-xl-2 col-lg-3 col-md-3 line-left ps-3 pe-0 col-sm-4">
<a href="javascript:void(0);" class="menu-title">Portfolio Details</a>
<ul>
<li><a href="/portfolio-details-1/">Portfolio Details 1</a></li>
<li><a href="/portfolio-details-2/">Portfolio Details 2</a></li>
<li><a href="/portfolio-details-3/">Portfolio Details 3</a></li>
<li><a href="/portfolio-details-4/">Portfolio Details 4</a></li>
<li><a href="/portfolio-details-5/">Portfolio Details 5</a></li>
</ul>
</div>
</div>
</div>
</li>
<li class="has-mega-menu sub-menu-down"><a href="javascript:void(0);"><span>Pages</span><i class="fas fa-chevron-down tabindex"></i></a>
<div class="mega-menu">
<div class="row justify-content-md-between">
<div class="col-md-2 col-sm-4 col-6">
<a href="javascript:void(0);" class="menu-title">Pages</a>
<ul>
<li><a href="/about-us/">About Us</a></li>
<li><a href="/about-me/">About Me</a></li>
<li><a href="/pricing-table/">Pricing Table</a></li>
<li><a href="/our-gift-vouchers/">Our Gift Vouchers</a></li>
<li><a href="/what-we-do/">What We Do</a></li>
<li><a href="/faqs-1/">Faqs 1</a></li>
<li><a href="/faqs-2/">Faqs 2</a></li>
<li><a href="/our-team/">Our Team</a></li>
</ul>
</div>
<div class="col-md-2 col-sm-4 col-6">
<a href="javascript:void(0);" class="menu-title">Contact Us</a>
<ul>
<li><a href="/contact-us-1/">Contact Us 1</a></li>
<li><a href="/contact-us-2/">Contact Us 2</a></li>
<li><a href="/contact-us-3/">Contact Us 3</a></li>
</ul>
<a href="javascript:void(0);" class="menu-title">Web Pages</a>
<ul>
<li><a href="/error-404/">Error 404 1</a></li>
<li><a href="/error-2/">Error 404 2</a></li>
<li><a href="/coming-soon/">Coming Soon</a></li>
<li><a href="/under-construction/">Under Construction</a></li>
</ul>
</div>
<div class="col-md-2 col-sm-4 col-6">
<a href="javascript:void(0);" class="menu-title">Banner Style</a>
<ul>
<li><a href="/banner-with-bg-color/">Banner with BG Color</a></li>
<li><a href="/banner-with-image/">Banner with Image</a></li>
<li><a href="/banner-with-video/">Banner with Video</a></li>
<li><a href="/banner-with-kanbern/">Banner with Kanbern</a></li>
<li><a href="/banner-small/">Banner Small</a></li>
<li><a href="/banner-medium/">Banner Medium</a></li>
<li><a href="/banner-large/">Banner Large</a></li>
</ul>
</div>
<div class="col-md-2 col-sm-4 col-6">
<a href="javascript:void(0);" class="menu-title">Header Style</a>
<ul>
<li><a href="/header-style-1/">Header Style 1</a></li>
<li><a href="/header-style-2/">Header Style 2</a></li>
<li><a href="/header-style-3/">Header Style 3</a></li>
<li><a href="/header-style-4/">Header Style 4</a></li>
<li><a href="/header-style-5/">Header Style 5</a></li>
<li><a href="/header-style-6/">Header Style 6</a></li>
<li><a href="/header-style-7/">Header Style 7</a></li>
</ul>
</div>
<div class="col-md-2 col-sm-4 col-6">
<a href="javascript:void(0);" class="menu-title">Footer Style</a>
<ul>
<li><a href="/footer-style-1/">Footer Style 1</a></li>
<li><a href="/footer-style-2/">Footer Style 2</a></li>
<li><a href="/footer-style-3/">Footer Style 3</a></li>
<li><a href="/footer-style-4/">Footer Style 4</a></li>
<li><a href="/footer-style-5/">Footer Style 5</a></li>
<li><a href="/footer-style-6/">Footer Style 6</a></li>
<li><a href="/footer-style-7/">Footer Style 7</a></li>
</ul>
</div>
</div>
</div>
</li>
<li class="sub-menu-down"><a href="javascript:void(0);" class="after-remover">My Account <span class="badge badge-sm badge-success ms-1">New</span><i class="fas fa-chevron-down tabindex"></i></a>
<ul class="sub-menu">
<li><a href="/account-dashboard/">Dashboard</a></li>
<li><a href="/account-orders/">Orders</a></li>
<li><a href="/account-order-details/">Orders Details</a></li>
<li><a href="/account-order-confirmation/">Orders Confirmation</a></li>
<li><a href="/account-downloads/">Downloads</a></li>
<li><a href="/account-return-request/">Return Request</a></li>
<li><a href="/account-return-request-detail/">Return Request Detail</a></li>
<li><a href="/account-refund-request-confirmed/">Return Request Confirmed</a></li>
<li><a href="/account-profile/">Profile</a></li>
<li><a href="/account-address/">Address</a></li>
<li><a href="/account-shipping-methods/">Shipping methods</a></li>
<li><a href="/account-payment-methods/">Payment Methods</a></li>
<li><a href="/account-review/">Review</a></li>
<li><a href="/account-billing-address/">Billing address</a></li>
<li><a href="/account-shipping-address/">Shipping address</a></li>
<li><a href="/account-cancellation-requests/">Cancellation Requests</a></li>
</ul>
</li>
</ul>
<div class="dz-social-icon">
<ul>
<li><a class="fab fa-facebook-f" target="_blank" href="https://www.facebook.com/dexignzone"></a></li>
<li><a class="fab fa-twitter" target="_blank" href="https://twitter.com/dexignzones"></a></li>
<li><a class="fab fa-linkedin-in" target="_blank" href="https://www.linkedin.com/showcase/3686700/admin/"></a></li>
<li><a class="fab fa-instagram" target="_blank" href="https://www.instagram.com/dexignzone/"></a></li>
</ul>
</div>
</div>
<!-- EXTRA NAV -->
<div class="extra-nav">
<div class="extra-cell">
<ul class="header-right">
<li class="nav-item login-link">
<a class="nav-link" href="/shop-my-account/">
Login / Register
</a>
</li>
<li class="nav-item search-link">
<a class="nav-link" href="javascript:void(0);" data-bs-toggle="offcanvas" data-bs-target="#offcanvasTop" aria-controls="offcanvasTop">
<i class="iconly-Light-Search"></i>
</a>
</li>
<li class="nav-item wishlist-link">
<a class="nav-link" href="javascript:void(0);" data-bs-toggle="offcanvas" data-bs-target="#offcanvasRight" aria-controls="offcanvasRight">
<i class="iconly-Light-Heart2"></i>
</a>
</li>
<li class="nav-item cart-link">
<a href="javascript:void(0);" class="nav-link cart-btn" data-bs-toggle="offcanvas" data-bs-target="#offcanvasRight" aria-controls="offcanvasRight">
<i class="iconly-Broken-Buy"></i>
<span class="badge badge-circle">5</span>
</a>
</li>
<li class="nav-item filte-link">
<a href="javascript:void(0);" class="nav-link filte-btn" data-bs-toggle="offcanvas" data-bs-target="#offcanvasLeft" aria-controls="offcanvasLeft">
<svg xmlns="http://www.w3.org/2000/svg" width="30" height="30" viewBox="0 0 30 13" fill="none">
<rect y="11" width="30" height="2" fill="black"/>
<rect width="30" height="2" fill="black"/>
</svg>
</a>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
<!-- Main Header End -->
<!-- SearchBar -->
<div class="dz-search-area dz-offcanvas offcanvas offcanvas-top" tabindex="-1" id="offcanvasTop">
<button type="button" class="btn-close" data-bs-dismiss="offcanvas" aria-label="Close">
×
</button>
<div class="container">
<form class="header-item-search">
<div class="input-group search-input">
<select class="default-select">
<option>All Categories</option>
<option>Clothes</option>
<option>UrbanSkirt</option>
<option>VelvetGown</option>
<option>LushShorts</option>
<option>Vintage</option>
<option>Wedding</option>
<option>Cotton</option>
<option>Linen</option>
<option>Navy</option>
<option>Urban</option>
<option>Business Meeting</option>
<option>Formal</option>
</select>
<input type="search" class="form-control" placeholder="Search Product">
<button class="btn" type="button">
<i class="iconly-Light-Search"></i>
</button>
</div>
<ul class="recent-tag">
<li class="pe-0"><span>Quick Search :</span></li>
<li><a href="/shop-list/">Clothes</a></li>
<li><a href="/shop-list/">UrbanSkirt</a></li>
<li><a href="/shop-list/">VelvetGown</a></li>
<li><a href="/shop-list/">LushShorts</a></li>
</ul>
</form>
<div class="row">
<div class="col-xl-12">
<h5 class="mb-3">You May Also Like</h5>
<div class="swiper category-swiper2">
<div class="swiper-wrapper">
<div class="swiper-slide">
<div class="shop-card">
<div class="dz-media ">
<img src="/static/pixio/images/shop/product/1.png" alt="image">
</div>
<div class="dz-content">
<h6 class="title"><a href="/shop-list/">SilkBliss Dress</a></h6>
<h6 class="price">$40.00</h6>
</div>
</div>
</div>
<div class="swiper-slide">
<div class="shop-card">
<div class="dz-media ">
<img src="/static/pixio/images/shop/product/3.png" alt="image">
</div>
<div class="dz-content">
<h6 class="title"><a href="/shop-list/">GlamPants</a></h6>
<h6 class="price">$30.00</h6>
</div>
</div>
</div>
<div class="swiper-slide">
<div class="shop-card">
<div class="dz-media ">
<img src="/static/pixio/images/shop/product/4.png" alt="image">
</div>
<div class="dz-content">
<h6 class="title"><a href="/shop-list/">ComfyLeggings</a></h6>
<h6 class="price">$35.00</h6>
</div>
</div>
</div>
<div class="swiper-slide">
<div class="shop-card">
<div class="dz-media ">
<img src="/static/pixio/images/shop/product/2.png" alt="image">
</div>
<div class="dz-content">
<h6 class="title"><a href="/shop-list/">ClassicCapri</a></h6>
<h6 class="price">$20.00</h6>
</div>
</div>
</div>
<div class="swiper-slide">
<div class="shop-card">
<div class="dz-media ">
<img src="/static/pixio/images/shop/product/5.png" alt="image">
</div>
<div class="dz-content">
<h6 class="title"><a href="/shop-list/">DapperCoat</a></h6>
<h6 class="price">$70.00</h6>
</div>
</div>
</div>
<div class="swiper-slide">
<div class="shop-card">
<div class="dz-media ">
<img src="/static/pixio/images/shop/product/6.png" alt="image">
</div>
<div class="dz-content">
<h6 class="title"><a href="/shop-list/">ComfyLeggings</a></h6>
<h6 class="price">$45.00</h6>
</div>
</div>
</div>
<div class="swiper-slide">
<div class="shop-card">
<div class="dz-media ">
<img src="/static/pixio/images/shop/product/7.png" alt="image">
</div>
<div class="dz-content">
<h6 class="title"><a href="/shop-list/">DenimDream Jeans</a></h6>
<h6 class="price">$40.00</h6>
</div>
</div>
</div>
<div class="swiper-slide">
<div class="shop-card">
<div class="dz-media ">
<img src="/static/pixio/images/shop/product/4.png" alt="image">
</div>
<div class="dz-content">
<h6 class="title"><a href="/shop-list/">SilkBliss Dress</a></h6>
<h6 class="price">$60.00</h6>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- SearchBar -->
<!-- Sidebar cart -->
<div class="offcanvas dz-offcanvas offcanvas offcanvas-end " tabindex="-1" id="offcanvasRight">
<button type="button" class="btn-close" data-bs-dismiss="offcanvas" aria-label="Close">
×
</button>
<div class="offcanvas-body">
<div class="product-description">
<div class="dz-tabs">
<ul class="nav nav-tabs center" id="myTab" role="tablist">
<li class="nav-item" role="presentation">
<button class="nav-link active" id="shopping-cart" data-bs-toggle="tab" data-bs-target="#shopping-cart-pane" type="button" role="tab" aria-controls="shopping-cart-pane" aria-selected="true">Shopping Cart
<span class="badge badge-light">5</span>
</button>
</li>
<li class="nav-item" role="presentation">
<button class="nav-link" id="wishlist" data-bs-toggle="tab" data-bs-target="#wishlist-pane" type="button" role="tab" aria-controls="wishlist-pane" aria-selected="false">Wishlist
<span class="badge badge-light">2</span>
</button>
</li>
</ul>
<div class="tab-content pt-4" id="dz-shopcart-sidebar">
<div class="tab-pane fade show active" id="shopping-cart-pane" role="tabpanel" aria-labelledby="shopping-cart" tabindex="0">
<div class="shop-sidebar-cart">
<ul class="sidebar-cart-list">
<li>
<div class="cart-widget">
<div class="dz-media me-3">
<img src="/static/pixio/images/shop/shop-cart/pic1.jpg" alt="">
</div>
<div class="cart-content">
<h6 class="title"><a href="/product-thumbnail/">Sophisticated Swagger Suit</a></h6>
<div class="d-flex align-items-center">
<div class="btn-quantity light quantity-sm me-3">
<input type="text" value="1" name="demo_vertical2">
</div>
<h6 class="dz-price mb-0">$50.00</h6>
</div>
</div>
<a href="javascript:void(0);" class="dz-close">
<i class="ti-close"></i>
</a>
</div>
</li>
<li>
<div class="cart-widget">
<div class="dz-media me-3">
<img src="/static/pixio/images/shop/shop-cart/pic2.jpg" alt="">
</div>
<div class="cart-content">
<h6 class="title"><a href="/product-thumbnail/">Cozy Knit Cardigan Sweater</a></h6>
<div class="d-flex align-items-center">
<div class="btn-quantity light quantity-sm me-3">
<input type="text" value="1" name="demo_vertical2">
</div>
<h6 class="dz-price mb-0">$40.00</h6>
</div>
</div>
<a href="javascript:void(0);" class="dz-close">
<i class="ti-close"></i>
</a>
</div>
</li>
<li>
<div class="cart-widget">
<div class="dz-media me-3">
<img src="/static/pixio/images/shop/shop-cart/pic3.jpg" alt="">
</div>
<div class="cart-content">
<h6 class="title"><a href="/product-thumbnail/">Athletic Mesh Sports Leggings</a></h6>
<div class="d-flex align-items-center">
<div class="btn-quantity light quantity-sm me-3">
<input type="text" value="1" name="demo_vertical2">
</div>
<h6 class="dz-price mb-0">$65.00</h6>
</div>
</div>
<a href="javascript:void(0);" class="dz-close">
<i class="ti-close"></i>
</a>
</div>
</li>
</ul>
<div class="cart-total">
<h5 class="mb-0">Subtotal:</h5>
<h5 class="mb-0">300.00$</h5>
</div>
<div class="mt-auto">
<div class="shipping-time">
<div class="dz-icon">
<i class="flaticon flaticon-ship"></i>
</div>
<div class="shipping-content">
<h6 class="title pe-4">Congratulations , you've got free shipping!</h6>
<div class="progress">
<div class="progress-bar progress-animated border-0" style="width: 75%;" role="progressbar">
<span class="sr-only">75% Complete</span>
</div>
</div>
</div>
</div>
<a href="/shop-checkout/" class="btn btn-outline-secondary btn-block m-b20">Checkout</a>
<a href="/shop-cart/" class="btn btn-secondary btn-block">View Cart</a>
</div>
</div>
</div>
<div class="tab-pane fade" id="wishlist-pane" role="tabpanel" aria-labelledby="wishlist" tabindex="0">
<div class="shop-sidebar-cart">
<ul class="sidebar-cart-list">
<li>
<div class="cart-widget">
<div class="dz-media me-3">
<img src="/static/pixio/images/shop/shop-cart/pic1.jpg" alt="">
</div>
<div class="cart-content">
<h6 class="title"><a href="/product-thumbnail/">Sophisticated Swagger Suit</a></h6>
<div class="d-flex align-items-center">
<h6 class="dz-price mb-0">$50.00</h6>
</div>
</div>
<a href="javascript:void(0);" class="dz-close">
<i class="ti-close"></i>
</a>
</div>
</li>
<li>
<div class="cart-widget">
<div class="dz-media me-3">
<img src="/static/pixio/images/shop/shop-cart/pic2.jpg" alt="">
</div>
<div class="cart-content">
<h6 class="title"><a href="/product-thumbnail/">Cozy Knit Cardigan Sweater</a></h6>
<div class="d-flex align-items-center">
<h6 class="dz-price mb-0">$40.00</h6>
</div>
</div>
<a href="javascript:void(0);" class="dz-close">
<i class="ti-close"></i>
</a>
</div>
</li>
<li>
<div class="cart-widget">
<div class="dz-media me-3">
<img src="/static/pixio/images/shop/shop-cart/pic3.jpg" alt="">
</div>
<div class="cart-content">
<h6 class="title"><a href="/product-thumbnail/">Athletic Mesh Sports Leggings</a></h6>
<div class="d-flex align-items-center">
<h6 class="dz-price mb-0">$65.00</h6>
</div>
</div>
<a href="javascript:void(0);" class="dz-close">
<i class="ti-close"></i>
</a>
</div>
</li>
</ul>
<div class="mt-auto">
<a href="/shop-wishlist/" class="btn btn-secondary btn-block">Check Your Favourite</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- Sidebar cart -->
<!-- Sidebar finter -->
<div class="offcanvas dz-offcanvas offcanvas offcanvas-end " tabindex="-1" id="offcanvasLeft">
<button type="button" class="btn-close" data-bs-dismiss="offcanvas" aria-label="Close">
×
</button>
<div class="offcanvas-body">
<div class="product-description">
<div class="widget widget_search">
<div class="form-group">
<div class="input-group">
<input name="dzSearch" required="required" type="search" class="form-control" placeholder="Search Product">
<div class="input-group-addon">
<button name="submit" value="Submit" type="submit" class="btn">
<i class="icon feather icon-search"></i>
</button>
</div>
</div>
</div>
</div>
<div class="widget">
<h6 class="widget-title">Price</h6>
<div class="price-slide range-slider">
<div class="price">
<div class="range-slider style-1">
<div id="slider-tooltips" class="mb-3"></div>
<span class="example-val" id="slider-margin-value-min"></span>
<span class="example-val" id="slider-margin-value-max"></span>
</div>
</div>
</div>
</div>
<div class="widget">
<h6 class="widget-title">Color</h6>
<div class="d-flex align-items-center flex-wrap color-filter ps-2">
<div class="form-check">
<input class="form-check-input" type="radio" name="radioNoLabel" id="radioNoLabel1" value="#000000" aria-label="..." checked>
<span></span>
</div>
<div class="form-check">
<input class="form-check-input" type="radio" name="radioNoLabel" id="radioNoLabel2" value="#9BD1FF" aria-label="...">
<span></span>
</div>
<div class="form-check">
<input class="form-check-input" type="radio" name="radioNoLabel" id="radioNoLabel3" value="#21B290" aria-label="...">
<span></span>
</div>
<div class="form-check">
<input class="form-check-input" type="radio" name="radioNoLabel" id="radioNoLabel4" value="#FEC4C4" aria-label="...">
<span></span>
</div>
<div class="form-check">
<input class="form-check-input" type="radio" name="radioNoLabel" id="radioNoLabel5" value="#FF7354" aria-label="...">
<span></span>
</div>
<div class="form-check">
<input class="form-check-input" type="radio" name="radioNoLabel" id="radioNoLabel6" value="#51EDC8" aria-label="...">
<span></span>
</div>
<div class="form-check">
<input class="form-check-input" type="radio" name="radioNoLabel" id="radioNoLabel7" value="#B77CF3" aria-label="...">
<span></span>
</div>
<div class="form-check">
<input class="form-check-input" type="radio" name="radioNoLabel" id="radioNoLabel8" value="#FF4A76" aria-label="...">
<span></span>
</div>
<div class="form-check">
<input class="form-check-input" type="radio" name="radioNoLabel" id="radioNoLabel9" value="#3E68FF" aria-label="...">
<span></span>
</div>
<div class="form-check">
<input class="form-check-input" type="radio" name="radioNoLabel" id="radioNoLabe20" value="#7BEF68" aria-label="...">
<span></span>
</div>
</div>
</div>
<div class="widget">
<h6 class="widget-title">Size</h6>
<div class="btn-group product-size">
<input type="radio" class="btn-check" name="btnradio1" id="btnradio11" checked="">
<label class="btn" for="btnradio11">4</label>
<input type="radio" class="btn-check" name="btnradio1" id="btnradio21">
<label class="btn" for="btnradio21">6</label>
<input type="radio" class="btn-check" name="btnradio1" id="btnradio31">
<label class="btn" for="btnradio31">8</label>
<input type="radio" class="btn-check" name="btnradio1" id="btnradio41">
<label class="btn" for="btnradio41">10</label>
<input type="radio" class="btn-check" name="btnradio1" id="btnradio51">
<label class="btn" for="btnradio51">12</label>
<input type="radio" class="btn-check" name="btnradio1" id="btnradio61">
<label class="btn" for="btnradio61">14</label>
<input type="radio" class="btn-check" name="btnradio1" id="btnradio71">
<label class="btn" for="btnradio71">16</label>
<input type="radio" class="btn-check" name="btnradio1" id="btnradio81">
<label class="btn" for="btnradio81">18</label>
<input type="radio" class="btn-check" name="btnradio1" id="btnradio91">
<label class="btn" for="btnradio91">20</label>
</div>
</div>
<div class="widget widget_categories">
<h6 class="widget-title">Category</h6>
<ul>
<li class="cat-item cat-item-26"><a href="/blog-category/">Dresses</a> (10)</li>
<li class="cat-item cat-item-36"><a href="/blog-category/">Top & Blouses</a> (5)</li>
<li class="cat-item cat-item-43"><a href="/blog-category/">Boots</a> (17)</li>
<li class="cat-item cat-item-27"><a href="/blog-category/">Jewelry</a> (13)</li>
<li class="cat-item cat-item-40"><a href="/blog-category/">Makeup</a> (06)</li>
<li class="cat-item cat-item-40"><a href="/blog-category/">Fragrances</a> (17)</li>
<li class="cat-item cat-item-40"><a href="/blog-category/">Shaving & Grooming</a> (13)</li>
<li class="cat-item cat-item-43"><a href="/blog-category/">Jacket</a> (06)</li>
<li class="cat-item cat-item-36"><a href="/blog-category/">Coat</a> (22)</li>
</ul>
</div>
<div class="widget widget_tag_cloud">
<h6 class="widget-title">Tags</h6>
<div class="tagcloud">
<a href="/blog-tag/">Vintage </a>
<a href="/blog-tag/">Wedding</a>
<a href="/blog-tag/">Cotton</a>
<a href="/blog-tag/">Linen</a>
<a href="/blog-tag/">Navy</a>
<a href="/blog-tag/">Urban</a>
<a href="/blog-tag/">Business Meeting</a>
<a href="/blog-tag/">Formal</a>
</div>
</div>
<a href="javascript:void(0);" class="btn btn-sm font-14 btn-secondary btn-sharp">RESET</a>
</div>
</div>
</div>
<!-- filter sidebar -->
</header>